https://wiki.archlinux.org/index.php/Lenovo_ThinkPad_T400s#Sound
に従って,/etc/modprobe.d/alsa-base.conf に次の1行を追加.
options snd-hda-intel model=thinkpad
2010年12月7日火曜日
2010年12月3日金曜日
フィボナッチ数列と放物線の関係??
2010年11月30日火曜日
クールな等幅フォント
最近Schemeを始めました.SchemeやLispといえば,括弧の嵐ですよね.
エディタで等幅じゃないフォントを使っていると,死ぬほど読みづらい.
そこで,クールな等幅フォントを入れて使ってみました.
[参考]
7 Of The Best Ubuntu Terminal (Fixed Width) Fonts
この中から,Inconsolataを選び,インストールしました.
sudo apt-get install ttf-inconsolata
で,~/.emacs に次の行を追加.
(add-to-list 'default-frame-alist
'(font . "-unknown-Inconsolata-normal-normal-normal-*-11-*-*-*-*-0-iso10646-1"))
些細なことだけど,かなりコーディング満足度が上がりました.
エディタで等幅じゃないフォントを使っていると,死ぬほど読みづらい.
そこで,クールな等幅フォントを入れて使ってみました.
[参考]
7 Of The Best Ubuntu Terminal (Fixed Width) Fonts
この中から,Inconsolataを選び,インストールしました.
sudo apt-get install ttf-inconsolata
で,~/.emacs に次の行を追加.
(add-to-list 'default-frame-alist
'(font . "-unknown-Inconsolata-normal-normal-normal-*-11-*-*-*-*-0-iso10646-1"))
些細なことだけど,かなりコーディング満足度が上がりました.
2010年11月21日日曜日
漢字を含むps,epsファイルをps2pdfで変換できない問題の解消
gnuplotで作成したEPSファイルを含んだtexファイルをPDFにしようとしたところ,ps2pdfコマンドでSegmentation fault が起こるために失敗しました.
ウェブで探すと,一回 ps2ps を介すると大丈夫なようですが,EPSファイル中のフォントがきもくなるので,何とか解決策を探りました.
「ps2pdf segmentation fault」とかでぐぐって分かりましたが,ファイルによってはps2pdf12 なら変換可能で、ps2pdf13 や ps2pdf14 (ps2pdf)、ps2pdfwr だとSEGVするらしいです.
http://vdr.jp/d/20100802.html
そこで,次のように対処しました.真似される方は自己責任でおねがいします.
これで,ps2pdf hoge.eps とかは成功するようになります.
しかし,これだけでは dvipdfmx が失敗することがあります.dvipdfmx が ps2pdf コマンドを呼び出すときに,-dCompatibilityLevel=1.4 とかいうオプションをつけているからなようです.
このオプションがつくと,実質的に ps2pdf14 コマンドを呼び出しているのと同じ動作をしている模様.(憶測)
そこで,このオプションを,-dCompatibilityLevel=1.2 に変更します.
これで漢字を含むPS,EPSファイルを使ったtexファイルでも,問題なくPDF化できるようになるのではと思います.
ウェブで探すと,一回 ps2ps を介すると大丈夫なようですが,EPSファイル中のフォントがきもくなるので,何とか解決策を探りました.
「ps2pdf segmentation fault」とかでぐぐって分かりましたが,ファイルによってはps2pdf12 なら変換可能で、ps2pdf13 や ps2pdf14 (ps2pdf)、ps2pdfwr だとSEGVするらしいです.
http://vdr.jp/d/20100802.html
そこで,次のように対処しました.真似される方は自己責任でおねがいします.
- which ps2pdf コマンドで,/usr/bin/ 以下に ps2pdf* があることを確認
- sudo rm /usr/bin/ps2pdf
- sudo ln -s /usr/bin/ps2pdf12 /usr/bin/ps2pdf
これで,ps2pdf hoge.eps とかは成功するようになります.
しかし,これだけでは dvipdfmx が失敗することがあります.dvipdfmx が ps2pdf コマンドを呼び出すときに,-dCompatibilityLevel=1.4 とかいうオプションをつけているからなようです.
このオプションがつくと,実質的に ps2pdf14 コマンドを呼び出しているのと同じ動作をしている模様.(憶測)
そこで,このオプションを,-dCompatibilityLevel=1.2 に変更します.
- dvipdfmx.cfg という設定ファイルを探す.当環境では /usr/local/teTeX/share/texmf/dvipdfmx/dvipdfmx.cfg にありました
- エディタで開き,"Compatiblitity"とかで検索し,-dCompatibilityLevel=1.4 を -dCompatibilityLevel=1.2 に変更し保存
これで漢字を含むPS,EPSファイルを使ったtexファイルでも,問題なくPDF化できるようになるのではと思います.
2010年11月14日日曜日
awesome WM の導入と設定
ウィンドウマネージャ(WM)なんて,Gnomeで何も問題を感じていなかったのですが,「タイル型WM」なる全く異なるコンセプトのWMがあると聞き,導入してみました.
今回導入したのは,awesome WM です.
awesome WMの特徴(主観)

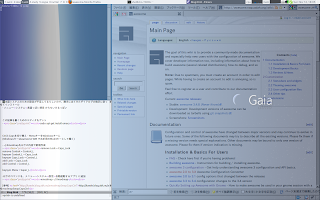
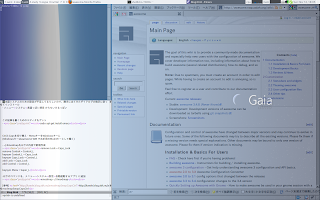
こんな感じにできます(スクリーンショット)
導入
パッケージをダウンロード
-
/etc/X11/Xsession.d/40x11-common_xsessionrc を以下のように編集
(このあたりはだいぶ環境依存のはずです.)
-
~/.xinitrcを,以下のように作成・編集
-
設定ファイルの作成
-
この時点で一旦ログアウトして,「セッション」をawesomeに指定し,ログインする.
以下,自分好みの設定
CPUやメモリの状態を表示させる
- Visiousをダウンロード,解凍し,~/.config/awesome/visious という名前のディレクトリに移す
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
[参考] http://samemiso.blogspot.com/2009/12/awesome-34cpumem.html
テーマ(beautiful)の設定
- http://awesome.naquadah.org/wiki/Beautiful_themes から,zhuravlik を拝借
--
---
---- 壁紙は,feh --bg-scale /path/to/wallpaper で設定.何個か試して,これだけうまくいった.
-- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
---
使わないレイアウトをコメントアウト
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
tagに名前をつける
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
メニューの編集
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
アプリごとに表示するタグを設定
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
-- class = "hoge" に入れる文字列は,以下のようにして調べる.
--- xprop コマンドを起動
--- 調べたいアプリのウィンドウをクリック
--- WM_CLASSの2つめの文字列が目的の文字列
awesome WM起動時に,いくつかのアプリを起動
- rc.luaの変更箇所(ファイルの最後の方に追加):
--
ウィンドウを半透明化する
-
--
[参考] http://nekolinux.blogspot.com/2009/05/awesomexcompmgr.html
以上です.この他にも,Emacsにlua-modeを入れたりflymake-luaを使えるようにしてます.
誰かのお役に立てれば幸いです.
今回導入したのは,awesome WM です.
awesome WMの特徴(主観)
- タイル型WMのジャンルで,Xmonad というWMと双璧をなす人気らしい
- 設定がLuaという,比較的簡単なプログラミング言語で,柔軟に設定可能
- タイル型なだけあり,ウィンドウが重ならない.
- キーボードショートカットを覚えると,本格的にマウス不要になる.
- Gnomeでいうワークスペース的な機能を「tag」という形で自然に取り込んでいて,画面を論理的に切り替えられる

こんな感じにできます(スクリーンショット)
導入
パッケージをダウンロード
-
sudo apt-get install awesome/etc/X11/Xsession.d/40x11-common_xsessionrc を以下のように編集
(このあたりはだいぶ環境依存のはずです.)
-
# This file is sourced by Xsession(5), not executed.
#Source user defined xsessionrc (locales and other environment variables)
# if [ -r "$USERXSESSIONRC" ]; then
# . "$USERXSESSIONRC"
# fi
source /home/sho/.xinitrc~/.xinitrcを,以下のように作成・編集
-
#!/bin/sh
exec awesome設定ファイルの作成
-
mkdir .config/awesome
cp /etc/xdg/awesome/rc.lua ~/.config/awesome/この時点で一旦ログアウトして,「セッション」をawesomeに指定し,ログインする.
以下,自分好みの設定
CPUやメモリの状態を表示させる
- Visiousをダウンロード,解凍し,~/.config/awesome/visious という名前のディレクトリに移す
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
-- Load Debian menu entries
require("debian.menu")
-- For dynamic widgets
require("vicious")
-- Create a systray
mysystray = widget({ type = "systray" })
refreshdelay = 1
-- memwidget
-- text
memtext = widget({ type = "textbox" })
memtext.text = ' mem '
-- bar
membar = awful.widget.graph()
membar:set_width(50)
membar:set_height(17)
membar:set_background_color("#494B4F")
membar:set_border_color(nil)
membar:set_color("#004080")
membar:set_gradient_colors({ "#004080", "#006699", "#CCCCFF" })
vicious.register(membar, vicious.widgets.mem, "$1", refreshdelay)
-- // memwidget
-- cpuwidget
-- text
cputext = widget({ type = "textbox" })
cputext.text = ' cpu '
-- graph
cpugraph = awful.widget.graph()
cpugraph:set_width(50)
cpugraph:set_height(17)
cpugraph:set_background_color("#494B4F")
cpugraph:set_color("#004080")
cpugraph:set_gradient_colors({ "#004080", "#006699", "#CCCCFF" })
vicious.register(cpugraph, vicious.widgets.cpu, "$1", refreshdelay)
-- // cpuwidget
-- Create a wibox for each screen and add it
mylayoutbox[s],
mytextclock,
s == 1 and mysystray or nil,
-- I added the followings.
membar.widget,
memtext,
cpugraph.widget,
cputext,
mytasklist[s],
[参考] http://samemiso.blogspot.com/2009/12/awesome-34cpumem.html
テーマ(beautiful)の設定
- http://awesome.naquadah.org/wiki/Beautiful_themes から,zhuravlik を拝借
--
sudo mkdir /usr/share/awesome/themes/zhuravlik---
---------------------------
-- Default awesome theme --
---------------------------
theme = {}
theme.font = "sans 8"
theme.bg_normal = "#f7f7f7ee"
theme.bg_focus = "#535d6cee"
theme.bg_urgent = "#ff0000ee"
theme.bg_minimize = "#444444ee"
theme.fg_normal = "#535d6c"
theme.fg_focus = "#ffffff"
theme.fg_urgent = "#ffffff"
theme.fg_minimize = "#ffffff"
theme.border_width = "1"
theme.border_normal = "#000000"
theme.border_focus = "#535d6c"
-- There are other variable sets
-- overriding the default one when
-- defined, the sets are:
-- [taglist|tasklist]_[bg|fg]_[focus|urgent]
-- titlebar_[bg|fg]_[normal|focus]
-- tooltip_[font|opacity|fg_color|bg_color|border_width|border_color]
-- mouse_finder_[color|timeout|animate_timeout|radius|factor]
-- Example:
--theme.taglist_bg_focus = "#ff0000"
-- Display the taglist squares
theme.taglist_squares_sel = "/usr/share/awesome/themes/default/taglist/squarefw.png"
theme.taglist_squares_unsel = "/usr/share/awesome/themes/default/taglist/squarew.png"
theme.tasklist_floating_icon = "/usr/share/awesome/themes/default/tasklist/floatingw.png"
-- Variables set for theming the menu:
-- menu_[bg|fg]_[normal|focus]
-- menu_[border_color|border_width]
theme.menu_submenu_icon = "/usr/share/awesome/themes/default/submenu.png"
theme.menu_height = "15"
theme.menu_width = "100"
-- You can add as many variables as
-- you wish and access them by using
-- beautiful.variable in your rc.lua
--theme.bg_widget = "#cc0000"
-- Define the image to load
theme.titlebar_close_button_normal = "/usr/share/awesome/themes/default/titlebar/close_normal.png"
theme.titlebar_close_button_focus = "/usr/share/awesome/themes/default/titlebar/close_focus.png"
theme.titlebar_ontop_button_normal_inactive = "/usr/share/awesome/themes/default/titlebar/ontop_normal_inactive.png"
theme.titlebar_ontop_button_focus_inactive = "/usr/share/awesome/themes/default/titlebar/ontop_focus_inactive.png"
theme.titlebar_ontop_button_normal_active = "/usr/share/awesome/themes/default/titlebar/ontop_normal_active.png"
theme.titlebar_ontop_button_focus_active = "/usr/share/awesome/themes/default/titlebar/ontop_focus_active.png"
theme.titlebar_sticky_button_normal_inactive = "/usr/share/awesome/themes/default/titlebar/sticky_normal_inactive.png"
theme.titlebar_sticky_button_focus_inactive = "/usr/share/awesome/themes/default/titlebar/sticky_focus_inactive.png"
theme.titlebar_sticky_button_normal_active = "/usr/share/awesome/themes/default/titlebar/sticky_normal_active.png"
theme.titlebar_sticky_button_focus_active = "/usr/share/awesome/themes/default/titlebar/sticky_focus_active.png"
theme.titlebar_floating_button_normal_inactive = "/usr/share/awesome/themes/default/titlebar/floating_normal_inactive.png"
theme.titlebar_floating_button_focus_inactive = "/usr/share/awesome/themes/default/titlebar/floating_focus_inactive.png"
theme.titlebar_floating_button_normal_active = "/usr/share/awesome/themes/default/titlebar/floating_normal_active.png"
theme.titlebar_floating_button_focus_active = "/usr/share/awesome/themes/default/titlebar/floating_focus_active.png"
theme.titlebar_maximized_button_normal_inactive = "/usr/share/awesome/themes/default/titlebar/maximized_normal_inactive.png"
theme.titlebar_maximized_button_focus_inactive = "/usr/share/awesome/themes/default/titlebar/maximized_focus_inactive.png"
theme.titlebar_maximized_button_normal_active = "/usr/share/awesome/themes/default/titlebar/maximized_normal_active.png"
theme.titlebar_maximized_button_focus_active = "/usr/share/awesome/themes/default/titlebar/maximized_focus_active.png"
-- You can use your own command to set your wallpaper
theme.wallpaper_cmd = { "feh --bg-scale /home/sho/document/wallpaper/Atmo.jpg" }
-- You can use your own layout icons like this:
theme.layout_fairh = "/usr/share/awesome/themes/default/layouts/fairhw.png"
theme.layout_fairv = "/usr/share/awesome/themes/default/layouts/fairvw.png"
theme.layout_floating = "/usr/share/awesome/themes/default/layouts/floatingw.png"
theme.layout_magnifier = "/usr/share/awesome/themes/default/layouts/magnifierw.png"
theme.layout_max = "/usr/share/awesome/themes/default/layouts/maxw.png"
theme.layout_fullscreen = "/usr/share/awesome/themes/default/layouts/fullscreenw.png"
theme.layout_tilebottom = "/usr/share/awesome/themes/default/layouts/tilebottomw.png"
theme.layout_tileleft = "/usr/share/awesome/themes/default/layouts/tileleftw.png"
theme.layout_tile = "/usr/share/awesome/themes/default/layouts/tilew.png"
theme.layout_tiletop = "/usr/share/awesome/themes/default/layouts/tiletopw.png"
theme.layout_spiral = "/usr/share/awesome/themes/default/layouts/spiralw.png"
theme.layout_dwindle = "/usr/share/awesome/themes/default/layouts/dwindlew.png"
theme.awesome_icon = "/usr/share/awesome/icons/awesome16.png"
return theme
-- vim: filetype=lua:expandtab:shiftwidth=4:tabstop=8:softtabstop=4:encoding=utf-8:textwidth=80
---- 壁紙は,feh --bg-scale /path/to/wallpaper で設定.何個か試して,これだけうまくいった.
-- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
---
-- {{{ Variable definitions
-- Themes define colours, icons, and wallpapers
beautiful.init("/usr/share/awesome/themes/zhuravlik/theme.lua")使わないレイアウトをコメントアウト
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
-- Table of layouts to cover with awful.layout.inc, order matters.
layouts =
{
-- awful.layout.suit.floating,
awful.layout.suit.tile,
awful.layout.suit.tile.left,
-- awful.layout.suit.tile.bottom,
-- awful.layout.suit.tile.top,
-- awful.layout.suit.fair,
-- awful.layout.suit.fair.horizontal,
-- awful.layout.suit.spiral,
awful.layout.suit.spiral.dwindle,
awful.layout.suit.max,
-- awful.layout.suit.max.fullscreen,
awful.layout.suit.magnifier
}
-- }}}
tagに名前をつける
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
-- Define a tag table which hold all screen tags.
tags = {
names = { "1.work", "2.dev", "3.web", "4.study", "5.skype", "6.twitter", 7, 8, 9 },
layout = { layouts[2], layouts[2], layouts[2], layouts[2], layouts[2],
layouts[2], layouts[2], layouts[2], layouts[2] }
}
メニューの編集
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
mymainmenu = awful.menu({ items = { { "awesome", myawesomemenu, beautiful.awesome_icon },
{ "Ubuntu", debian.menu.Debian_menu.Debian },
{ "Shutdown", function () awful.util.spawn_with_shell("gksu 'shutdown -h now'") end },
{ "Reboot", function () awful.util.spawn_with_shell("gksu 'reboot'") end },
{ "Suspend", function () awful.util.spawn_with_shell("gksu 'pm-suspend'") end }
}
})
mylauncher = awful.widget.launcher({ image = image(beautiful.awesome_icon),
menu = mymainmenu })
-- }}}
アプリごとに表示するタグを設定
- rc.luaの変更箇所(変更箇所の周りの記述で検索かけてください):
--
-- Set skype to always map on tags number 5 of screen 1.
{ rule = { name = "Skype" },
properties = { tag = tags[1][5] } },
-- Set peraperaprv to always map on tags number 3 of screen 1.
{ rule = { name = "PeraPeraPrv" },
properties = { tag = tags[1][6] } },
-- Set Firefox to always map on tags number 2 of screen 1.
-- { rule = { class = "Firefox" },
-- properties = { tag = tags[1][2] } },-- class = "hoge" に入れる文字列は,以下のようにして調べる.
--- xprop コマンドを起動
--- 調べたいアプリのウィンドウをクリック
--- WM_CLASSの2つめの文字列が目的の文字列
awesome WM起動時に,いくつかのアプリを起動
- rc.luaの変更箇所(ファイルの最後の方に追加):
--
-- Startup scripts
function run_once(prg,arg_string,screen) -- NOTE: screen and tag are different.
if not prg then
do return nil end
end
if not arg_string then
awful.util.spawn_with_shell("pgrep -f -u $USER -x " .. prg .. " || (" .. prg .. ")",screen)
else
awful.util.spawn_with_shell("pgrep -f -u $USER -x " .. prg .. " || (" .. prg .. " " .. arg_string .. ")",screen)
end
end
run_once("xcompmgr", nil, 1)
run_once("wicd-gtk", nil, 1)
run_once("skype", nil, 1)
run_once("peraperaprv", nil, 1)
ウィンドウを半透明化する
-
sudo apt-get install xcompmgr--
-- Make some windows transparent
-- ref: http://nekolinux.blogspot.com/2009/05/awesomexcompmgr.html
-- Hook function to execute when focusing a client.
awful.hooks.focus.register(function (c)
if not awful.client.ismarked(c) then
c.border_color = beautiful.border_focus
c.opacity = 0.9
end
end)
-- Hook function to execute when unfocusing a client.
awful.hooks.unfocus.register(function (c)
if not awful.client.ismarked(c) then
c.border_color = beautiful.border_normal
c.opacity = 0.5
end
end)
[参考] http://nekolinux.blogspot.com/2009/05/awesomexcompmgr.html
以上です.この他にも,Emacsにlua-modeを入れたりflymake-luaを使えるようにしてます.
誰かのお役に立てれば幸いです.
[防備録] Ubuntu デスクトップ版 10.04 の再インストールと設定
ちょっとした事故でUbuntu デスクトップ版 10.04 が立ちあげられなくなったので,Ubuntu デスクトップ版 10.10 を入れてみました.
防備録がてら,作業ログを書き記します.
自分の環境に依存してる部分もかなりあると思うので,万一参考にする方はお気を付けください.
大まかにやったこと
Ubuntu デスクトップ版 10.10 をCDに焼く
CDブートしインストール
インストール時の設定
- sda2,sda3のWindows用のパーティションを潰し,sda6にマウントポイント'/'を作成
- swap領域は既にあったのでそのまま使用
Ubuntu起動
rootのパスワード設定
-
ファイルの復旧
-
NetworkManager(UbuntuデフォルトのGnomeアプリ)でネットワーク接続
セキュリティ的にアップグレードをかける
-
日本語システムのための設定が不足してるらしいので,勝手に出てきたダイアログの指示に従ってインストール
- メニュー->システム->言語っぽい項目 からもいけるっぽい
この記事を書くためのエディタをゲット
-
CtrlとCapsを切り替え・MenuキーをWindowsキーに
(Windowsキーはawesome WM で右手用のMod4キーとして働く)
- ~/.Xmodmapを以下の内容で新規作成
--
-以下のコマンドを,メニュー->システム->設定->自動起動するアプリ に追加
--
[参考] http://kaede.blog.abk.nu/xmodmapSwapCapsCtrl
gnome-terminalのプロファイルを設定
- 端末を右クリックして,適当に設定
欲しいアプリをインストール
- 自動的に依存関係を解消してもらえるときはそれに従う
- かなり検討したリストなので,自分がまた使うときはそのまま従う.例えば,flexもbisonも後でptetexをmakeするのに必要
-
[参考] http://g1g2g3.logos.ic.i.u-tokyo.ac.jp/index.php?tag=vdxjkzvv
mozcの設定
- メニュー->システム->設定->入力メソッド切替器
- Use SCIM via xim (scim)
- ログアウト
- 日本語入力を開始すると,右下にscimのメニューが出るので,そこから色々設定
ptetexのインストール
(apt-getで入手したパッケージではは日本語がまともに使えなかった)
-
- my_optionを編集し,「KANJI_CODE=UTF8」の行のコメントアウトを外す.
- このままmakeすると途中で失敗するので,一時的に/usr/include/stdio.hを書き換える.具体的には,/usr/include/stdio.hの651行目から653行目にかけての, getline()関数の定義をコメントアウトする.
--
-
- dviのテスト出力が終わってからエラーがあるが,無視
-
- /usr/include/stdio.hを元に戻す
- /etc/profile.d/tetex.shというファイルを作り,以下を記述する:
--
- さらに実行権限を付けておく:
--
- 再起動でPATHを反映
TeXのスタイルファイルをコピー
-
マウスの真ん中ボタンでスクロールできるように
- /usr/share/X11/xorg.conf.d/20-thinkpad.conf を以下のように作成・編集
--
- 再起動
[参考] http://www.thinkwiki.org/wiki/How_to_configure_the_TrackPoint#Scrolling
Firefoxの設定
- 設定ダイアログ
-- ダウンロード先とか
-- 言語設定で日本語を削除
-- フォントをIPA モナー Pゴシックに
- アドオン
-- All-in-One Gestures
-- Tab Mix Plus
-- Text Link
-- Xmarks Sync
-- AutoPager
-- Adblock Plus
-- FaviconizeTab
-- Force AutoComplete Extension 0.4
-- Firebug
- 起動を軽く
-- about:config で *history_expire* を適当に減らす
skypeのインストール
- 公式サイトからUbuntu用のdebパッケージをダウンロード
-
wicdのインストール
Gnome以外でのNetworkManagerの代わり
-
awesomeのインストール・設定
- 長くなるので,次のポスト参照
防備録がてら,作業ログを書き記します.
自分の環境に依存してる部分もかなりあると思うので,万一参考にする方はお気を付けください.
大まかにやったこと
- Ubuntu デスクトップ版 10.10 のインストール
- データの復旧
- 環境再構築
- awesome WM 導入
Ubuntu デスクトップ版 10.10 をCDに焼く
CDブートしインストール
インストール時の設定
- sda2,sda3のWindows用のパーティションを潰し,sda6にマウントポイント'/'を作成
- swap領域は既にあったのでそのまま使用
Ubuntu起動
rootのパスワード設定
-
sudo passwdファイルの復旧
-
sudo mkdir /mnt/sda5
sudo mount /dev/sda5 /mnt/sda5
cp -vr /mnt/sda5/home/sho/* . (※軽く20分はかかった)
cd /mnt/sda5/usr/local/bin
sudo cp eps2png.sh convert.sh jabref peraperaprv latexmk /usr/local/bin/
sudo cp -r /mnt/sda5/usr/local/libexec/P3_4_36 /usr/local/lib (PeraPeraPrvのコピー)NetworkManager(UbuntuデフォルトのGnomeアプリ)でネットワーク接続
セキュリティ的にアップグレードをかける
-
sudo apt-get upgrade日本語システムのための設定が不足してるらしいので,勝手に出てきたダイアログの指示に従ってインストール
- メニュー->システム->言語っぽい項目 からもいけるっぽい
この記事を書くためのエディタをゲット
-
sudo apt-get install emacsCtrlとCapsを切り替え・MenuキーをWindowsキーに
(Windowsキーはawesome WM で右手用のMod4キーとして働く)
- ~/.Xmodmapを以下の内容で新規作成
--
remove Lock = Caps_Lock
remove Control = Control_L
keysym Control_L = Caps_Lock
keysym Caps_Lock = Control_L
add Lock = Caps_Lock
add Control = Control_L
keysym Menu = Super_L-以下のコマンドを,メニュー->システム->設定->自動起動するアプリ に追加
--
xmodmap ~/.Xmodmap[参考] http://kaede.blog.abk.nu/xmodmapSwapCapsCtrl
gnome-terminalのプロファイルを設定
- 端末を右クリックして,適当に設定
欲しいアプリをインストール
- 自動的に依存関係を解消してもらえるときはそれに従う
- かなり検討したリストなので,自分がまた使うときはそのまま従う.例えば,flexもbisonも後でptetexをmakeするのに必要
-
sudo apt-get install \
g++ \
gnuplot \
gnuplot-doc \
gnuplot-x11 \
valgrind \
manpages-ja-dev \
openjdk-6-jdk \
openjdk-6-doc \
adobereader-jpn \
flashplugin-nonfree \
nkf \
netcat-openbsd \
ghostscript \
cmap-adobe-japan1 \
gs-cjk-resource \
xorg-dev \
iperf \
vim \
vim-tiny \
vim-gtk \
vim-nox \
patch \
flex \
bison \
gnome-alsamixer \
alsa-utils \
gv \
ipamonafont \
scim-mozc \
mozc-utils-gui \
git \
gitg \
wpagui \
libqt4-network \
gimp \
feh[参考] http://g1g2g3.logos.ic.i.u-tokyo.ac.jp/index.php?tag=vdxjkzvv
mozcの設定
- メニュー->システム->設定->入力メソッド切替器
- Use SCIM via xim (scim)
- ログアウト
- 日本語入力を開始すると,右下にscimのメニューが出るので,そこから色々設定
ptetexのインストール
(apt-getで入手したパッケージではは日本語がまともに使えなかった)
-
wget http://tutimura.ath.cx/~nob/tex/ptetex/ptetex3/ptetex3-20090610.tar.gz
wget http://www.ring.gr.jp/pub/text/CTAN/obsolete/systems/unix/teTeX/3.0/distrib/tetex-src-3.0.tar.gz
wget http://www.ring.gr.jp/pub/text/CTAN/obsolete/systems/unix/teTeX/3.0/distrib/tetex-texmf-3.0po.tar.gz
tar xvf ptetex3-20090610.tar.gz
cd ptetex3-20090610
cp my_option.sample my_option- my_optionを編集し,「KANJI_CODE=UTF8」の行のコメントアウトを外す.
- このままmakeすると途中で失敗するので,一時的に/usr/include/stdio.hを書き換える.具体的には,/usr/include/stdio.hの651行目から653行目にかけての, getline()関数の定義をコメントアウトする.
--
/*
extern _IO_ssize_t getline (char **__restrict __lineptr,
size_t *__restrict __n,
FILE *__restrict __stream) __wur;
*/-
rm -rf /home/denjo/.texmf_var (あれば)
make all- dviのテスト出力が終わってからエラーがあるが,無視
-
sudo make install- /usr/include/stdio.hを元に戻す
- /etc/profile.d/tetex.shというファイルを作り,以下を記述する:
--
export PATH=/usr/local/teTeX/bin:$PATH- さらに実行権限を付けておく:
--
sudo chmod 0755 /etc/profile.d/tetex.sh- 再起動でPATHを反映
TeXのスタイルファイルをコピー
-
sudo cp -r /mnt/sda5/usr/local/teTeX/share/texmf/ptex/platex/* /usr/local/teTeX/share/texmf/ptex/platex/
sudo /usr/local/teTeX/bin/mktexlsrマウスの真ん中ボタンでスクロールできるように
- /usr/share/X11/xorg.conf.d/20-thinkpad.conf を以下のように作成・編集
--
Section "InputClass"
Identifier "Trackpoint Wheel Emulation"
MatchProduct "TPPS/2 IBM TrackPoint|DualPoint Stick|Synaptics Inc. Composite TouchPad / TrackPoint|ThinkPad USB Keyboard with TrackPoint|USB Trackpoint pointing device|Composite TouchPad / TrackPoint"
MatchDevicePath "/dev/input/event*"
Option "EmulateWheel" "true"
Option "EmulateWheelButton" "2"
Option "Emulate3Buttons" "false"
Option "XAxisMapping" "6 7"
Option "YAxisMapping" "4 5"
EndSection- 再起動
[参考] http://www.thinkwiki.org/wiki/How_to_configure_the_TrackPoint#Scrolling
Firefoxの設定
- 設定ダイアログ
-- ダウンロード先とか
-- 言語設定で日本語を削除
-- フォントをIPA モナー Pゴシックに
- アドオン
-- All-in-One Gestures
-- Tab Mix Plus
-- Text Link
-- Xmarks Sync
-- AutoPager
-- Adblock Plus
-- FaviconizeTab
-- Force AutoComplete Extension 0.4
-- Firebug
- 起動を軽く
-- about:config で *history_expire* を適当に減らす
skypeのインストール
- 公式サイトからUbuntu用のdebパッケージをダウンロード
-
dpkg -i skype-ubuntu-intrepid_2.1.0.81-1_i386.debwicdのインストール
Gnome以外でのNetworkManagerの代わり
-
sudo apt-get install wicd-gtk wicd
sudo apt-get remove network-managerawesomeのインストール・設定
- 長くなるので,次のポスト参照
2010年10月29日金曜日
[防備録] texの自作マクロの置き場所
防備録です。
UbuntuでTeX環境を整えた場合に、自作の.styファイルを置く場所について。
ただし、platexを使っていることが前提です。
UbuntuでTeX環境を整えた場合に、自作の.styファイルを置く場所について。
ただし、platexを使っていることが前提です。
- とりあえず、 # mktexlsr してみて、どこに ls-R ファイルが作成されるか確かめる。何箇所かにできてるけど、 /usr/local/teTeX/share/texmf/ls-R にもあることを確認
- "ls-Rのあるディレクトリ"/ptex/platex に、自分の作ったマクロファイルと同名のディレクトリを作る。今回は、mymacro.styを作ったので、 /usr/local/teTeX/share/texmf/mymacro/ を作成
- 上記ディレクトリにマクロファイルを入れる
- # mktexlsr
latexmkで快適PDF作成
TeXを使うとき、一々
特に、jbibtexを使うときなんかは、何回もコンパイルを繰り返さなくてはならず、非常に効率の悪いことをしておりました。
しかし、今日紹介する latexmk を使えば、上記の煩わしさが払拭できます。
つまり、PDFのプレビューまでを、
僕の場合はUbuntu 10.04でしたが、基本的にUnix系ならいけるかと思います。
必要条件
導入
以上の手順により、
上記の -pv オプションを取り払えば、プレビューはなしでpdfの作成までが一気にできます。
僕はYaTeXとEmacsとも連携させるため、 ~/.emacs に以下の記述を追加しました。
非常に快適で嬉しいです。
- platexでコンパイル
- dvipdfmxでpdf化
- acroreadでプレビュー
特に、jbibtexを使うときなんかは、何回もコンパイルを繰り返さなくてはならず、非常に効率の悪いことをしておりました。
しかし、今日紹介する latexmk を使えば、上記の煩わしさが払拭できます。
つまり、PDFのプレビューまでを、
$ latexmk -pv -dvi僕の場合はUbuntu 10.04でしたが、基本的にUnix系ならいけるかと思います。
必要条件
- platexが使えること
- perlが使えること
- acroreadが使えること(ただし必須ではない)
導入
- Latexmkの本家サイトから、latexmk-*.zipをダウンロードし、展開
- latexmk.plを、以下のように編集
$latex = 'latex %O %S'; => $latex = 'platex %O %S';
$bibtex = 'bibtex %O %B'; => $bibtex = 'jbibtex %O %B';
$dvipdf = 'dvipdf %O %S %D'; => $dvipdf = 'dvipdfmx %O %S';
$pdf_mode = 0; => $pdf_mode = 3;
(0のままだと、pdfは作成せずにdviファイルだけを作成する)
- 以下のコマンドを実行
# cp latexmk.pl /usr/local/bin/latexmk # cp latexmk.1 /usr/local/man/man1/
以上の手順により、
$ latexmk -pv -dvi上記の -pv オプションを取り払えば、プレビューはなしでpdfの作成までが一気にできます。
僕はYaTeXとEmacsとも連携させるため、 ~/.emacs に以下の記述を追加しました。
;; latexmk
(setq tex-command "latexmk -dvi"
dvi2-command "acroread")非常に快適で嬉しいです。
2010年10月3日日曜日
コンパイラのお勉強なう
学校の図書館で『ふつうのコンパイラをつくろう』を読んでいます。
読み始めたばっかりだけど、こういう自分で創り上げていくのを支援してくれる本もかなり好き。
最近自分が本当にやりたいこと(プログラムで)がなかなか無かったけど、言語処理系はちょっと面白いかも。
というか「コンピュータ触ってるな俺!!」って思えるものが好きなのかもしれない。
この本ではJavaを使ってCに程近い言語のコンパイラ(含むアセンブラ、リンカ)をつくるみたいですが、読み終えたら自分では、C++を使ってJavascriptのコンパイラ(インタプリタになるかも。型付け的に考えて。)を作りたいですね。
ブラウザ上じゃなくて、コンソール上でJavascript動いて欲しい。
もしそれをやるなら、実装するJavascriptのサブセットとしては『JavaScript: The Good Parts —「良いパーツ」によるベストプラクティス』から選びたいですね。
それだけでずいぶん実装も楽になるし、綺麗な言語が作れそう。
夢がひろがりんぐww
だけど、本当にできるかは不安。
時間は掛かるだろうけど、こういうことじっくり進めていきたいですね。
読み始めたばっかりだけど、こういう自分で創り上げていくのを支援してくれる本もかなり好き。
最近自分が本当にやりたいこと(プログラムで)がなかなか無かったけど、言語処理系はちょっと面白いかも。
というか「コンピュータ触ってるな俺!!」って思えるものが好きなのかもしれない。
この本ではJavaを使ってCに程近い言語のコンパイラ(含むアセンブラ、リンカ)をつくるみたいですが、読み終えたら自分では、C++を使ってJavascriptのコンパイラ(インタプリタになるかも。型付け的に考えて。)を作りたいですね。
ブラウザ上じゃなくて、コンソール上でJavascript動いて欲しい。
もしそれをやるなら、実装するJavascriptのサブセットとしては『JavaScript: The Good Parts —「良いパーツ」によるベストプラクティス』から選びたいですね。
それだけでずいぶん実装も楽になるし、綺麗な言語が作れそう。
夢がひろがりんぐww
だけど、本当にできるかは不安。
時間は掛かるだろうけど、こういうことじっくり進めていきたいですね。
ラベル:
java,
javascript,
コンパイラ
2010年9月30日木曜日
ネットワークのお勉強なう
そろそろ夏休みも終わり大学が再開するので、勉強モードに入りました。
勉強といっても自分の好きな分野しかやりませんが。
それに伴い、Webアプリ開発は一旦おやすみです。
つーかログインシステム周りがうまく書けた時点で飽きたw
Rubyコミッタとして名高い笹田先生の対談記事なんか読んで、applicationをやるのも楽しいけど、やっぱりもうちょっと基盤的な勉強も必要だなと思ったり。
それが勉強モードに入った大きな要因ですかね。
とりあえず今は名著らしいTCP/IPによるネットワーク構築を呼んでいます。
サーバ構築なんかするようになって自分やるじゃんとか思ったり思わなかったりでしたが、やっぱりこういうの読むと知識が安定するというか、安心感のようなものを覚えます。
しばらくはお勉強モードが続いたらいいな。
勉強といっても自分の好きな分野しかやりませんが。
それに伴い、Webアプリ開発は一旦おやすみです。
つーかログインシステム周りがうまく書けた時点で飽きたw
Rubyコミッタとして名高い笹田先生の対談記事なんか読んで、applicationをやるのも楽しいけど、やっぱりもうちょっと基盤的な勉強も必要だなと思ったり。
それが勉強モードに入った大きな要因ですかね。
とりあえず今は名著らしいTCP/IPによるネットワーク構築を呼んでいます。
サーバ構築なんかするようになって自分やるじゃんとか思ったり思わなかったりでしたが、やっぱりこういうの読むと知識が安定するというか、安心感のようなものを覚えます。
しばらくはお勉強モードが続いたらいいな。
2010年9月23日木曜日
httpsを使わずに暗号化通信 with aSSL 〜結局aSSL使わず解決w〜
前回の記事を書いた時点できっつい予感はしてたんですが、やはりaSSLのPHP版は動かすに至りませんでした。
原因は全然掴みきれてませんが、PHPの環境構築な可能性が一番高い気がしてます。
しかし、所望の暗号化通信自体には成功しました。
今回はjCryptionというライブラリを使用しました。
こいつもaSSLと同じようなものなんですが、jQueryに依存している点、Javascript+PHPのサンプルが文句なしに動く点が違いましたw
今回はこいつの解説とかを特に行ったりするわけではないですが、 ライブラリに付属してくるサンプルが小さくて解りやすくてすぐ動くので、導入はそこまで大変ではないはずです。
おかげさまで、ユーザにメールアドレスやらパスワードやらを送信してもらう際に、暗号化してデータをPOSTすることが可能になりました。
こんな感じで普通にボタンをクリックすると、wiresharkで見たときに、、
こんな感じで、
$_POST['email] === 'someone@somewhere.com'
$_POST['password'] === 'secret'
であることがモロばれです。
そこでjCryptionを使ってやると・・・
メールアドレスもパスワードも、全部 $_POST['jCryption'] という変数に暗号化して収められていることが分かります。
あとはこいつをPHP側で(サンプル通りに)復号化してやれば、目的達成というわけです。
しかしjQryptionにたどり着くまでに色々なライブラリを試しては挫折しを繰り返し、今日はほぼ一日暗号化に費やしてしまいました。非リア乙。
あとは今後このライブラリ周りで改善していきたいことを書いていって本日の記事を締めくくりたいと思います。
原因は全然掴みきれてませんが、PHPの環境構築な可能性が一番高い気がしてます。
しかし、所望の暗号化通信自体には成功しました。
今回はjCryptionというライブラリを使用しました。
こいつもaSSLと同じようなものなんですが、jQueryに依存している点、Javascript+PHPのサンプルが文句なしに動く点が違いましたw
今回はこいつの解説とかを特に行ったりするわけではないですが、 ライブラリに付属してくるサンプルが小さくて解りやすくてすぐ動くので、導入はそこまで大変ではないはずです。
おかげさまで、ユーザにメールアドレスやらパスワードやらを送信してもらう際に、暗号化してデータをPOSTすることが可能になりました。
こんな感じで普通にボタンをクリックすると、wiresharkで見たときに、、
$_POST['email] === 'someone@somewhere.com'
$_POST['password'] === 'secret'
であることがモロばれです。
そこでjCryptionを使ってやると・・・
メールアドレスもパスワードも、全部 $_POST['jCryption'] という変数に暗号化して収められていることが分かります。
あとはこいつをPHP側で(サンプル通りに)復号化してやれば、目的達成というわけです。
しかしjQryptionにたどり着くまでに色々なライブラリを試しては挫折しを繰り返し、今日はほぼ一日暗号化に費やしてしまいました。非リア乙。
あとは今後このライブラリ周りで改善していきたいことを書いていって本日の記事を締めくくりたいと思います。
- こちらで指摘されているとおり、セッションで鍵情報をやり取りするのはよろしくない
- 暗号化はRSAの2048bitだが、さすがに処理が重い。ライブラリのソースいじってビット数をもう少し落としたい
ラベル:
javascript,
jCryption,
PHP,
暗号化
2010年9月21日火曜日
httpsを使わずに暗号化通信 with aSSL 〜泥沼〜
先のエントリでaSSLがどうのこうの言ってましたが、ようやく実際に試すことにしました。
しかし本家のPHP版サンプルが動かない・・・
動かない間接的な原因は、ajaxのresponseTextが空になってるからなんですが、直接的な原因が掴めません。
でも本家のサンプルはちょっとでかすぎる気がします。コード読むのが辛い。
僕が実装したいのはもっと小ぢんまりしたものなので、言語はRuby+Javascriptですが、こちらのページを大いに参考にさせていただいて何とか頑張ろうかと思います。
要するに、
で、2,3の部分でaSSLさんが大活躍すると思われます。
ちょっと試行錯誤して、できるだけ小さいサンプル作って報告しようかと思います。
まずは牛丼食べてこよ。
しかし本家のPHP版サンプルが動かない・・・
動かない間接的な原因は、ajaxのresponseTextが空になってるからなんですが、直接的な原因が掴めません。
でも本家のサンプルはちょっとでかすぎる気がします。コード読むのが辛い。
僕が実装したいのはもっと小ぢんまりしたものなので、言語はRuby+Javascriptですが、こちらのページを大いに参考にさせていただいて何とか頑張ろうかと思います。
要するに、
- PHP側=サーバ側で公開鍵と秘密鍵をペアで生成
- Javascript側=クライアント側で公開鍵を受け取る(サーバ側が公開鍵を一意に定めるNとEを渡し、それを使って公開鍵を生成)
- Javascript側で公開鍵を用いて、POSTするデータを暗号化
- サーバ側が、POSTメソッドで受け取ったデータを秘密鍵で復号化
で、2,3の部分でaSSLさんが大活躍すると思われます。
ちょっと試行錯誤して、できるだけ小さいサンプル作って報告しようかと思います。
まずは牛丼食べてこよ。
2010年9月16日木曜日
httpsを使わずに暗号化通信 with aSSL
「個人情報やり取りするのに平文通信は危ないよね。」という、並のセキュリティ意識は付いてきた夏の日。
でも、httpsプロトコル使うと、SSLサーバ証明書の確認とかでユーザ(クライアント)を煩わせちゃいますよね。特に個人で運営しているWebサーバの場合。
でも、よく考えると暗号化通信にSSLサーバ証明書は必要ないはず。
「証明書がなければ暗号化通信してもそのサーバは信用できない」などとよく聞きますが、これはあくまで一部のユーザの言い分です。
Webサーバを構築する側からしたら、「自分のサーバへ通信しているユーザの個人情報は絶対に盗聴されたくない」というような要望もあっておかしくないはず。
そんな風に考えたので、Web素人の僕はTwitterでフォロワーのみなさまにお知恵を拝借。
すると30分ほどで有力なお答えが!
aSSLというものが上記の要望をそのものずばり叶えてくれそうです。
こいつの仕組みは、
かるーく和訳すると、
まだ使ってないのでなんとも言えませんが。
今度作る予定のWebアプリでは、勉強がてらセキュリティにこだわってみたいと思います。
aSSLは絶対取り入れたいですね。
関係ないけど、AES 128-bit にはインターンで作ったネタアプリでお世話になりましたw
でも、httpsプロトコル使うと、SSLサーバ証明書の確認とかでユーザ(クライアント)を煩わせちゃいますよね。特に個人で運営しているWebサーバの場合。
でも、よく考えると暗号化通信にSSLサーバ証明書は必要ないはず。
「証明書がなければ暗号化通信してもそのサーバは信用できない」などとよく聞きますが、これはあくまで一部のユーザの言い分です。
Webサーバを構築する側からしたら、「自分のサーバへ通信しているユーザの個人情報は絶対に盗聴されたくない」というような要望もあっておかしくないはず。
そんな風に考えたので、Web素人の僕はTwitterでフォロワーのみなさまにお知恵を拝借。
すると30分ほどで有力なお答えが!
aSSLというものが上記の要望をそのものずばり叶えてくれそうです。
こいつの仕組みは、
1. The browser calls the server to start the process.だそうです。
2. The server returns its RSA modulus and the public exponent.
3. The browser generates a random exchange 128-bit key, encrypts it using the server public key and passes the encrypted exchange key to the server.
4. The server receives this encrypted 128-bit exchange key, decrypts it with its private key and, if the result is ok, returns the session duration time.
5. The browser receives the session duration time and sets a timeout to maintain alive the connection.
かるーく和訳すると、
- サーバがクライアントに公開鍵(A)を渡す
- クライアントが個人情報などを共有鍵(B)で暗号化し、共有鍵(B)と共にサーバに送信。この際共有鍵(B)は公開鍵(A)で暗号化
- サーバは受け取った共有鍵(B)を、公開鍵(A)のペアの秘密鍵(A')で復号化。復号化された共有鍵で個人情報を復号化する
まだ使ってないのでなんとも言えませんが。
今度作る予定のWebアプリでは、勉強がてらセキュリティにこだわってみたいと思います。
aSSLは絶対取り入れたいですね。
関係ないけど、AES 128-bit にはインターンで作ったネタアプリでお世話になりましたw
2010年9月14日火曜日
セキュリティ&プログラミングキャンプ2010 Linux組の様子が記事になりました
そろそろうだるような暑さもおさまってきそうですね。
そんな折り、猛暑真っ最中に開催されたセキュリティ&プログラミングキャンプ2010のLinux組の様子が@ITで記事になりました。
Linux組に参加したのはもう1ヶ月前のことになりますが、未だに他の参加者の人達とも仲良くさせてもらってたりします。
この間セキュリティ組の友人宅に軽い気持ちでお邪魔したら、インターネットの深遠な世界を知ることになりました。
攻撃者目線で僕のサーバをチェックしてくれたりね。あくまで目線です。法的には全く問題ありません。
でもおかげさまで、今まで興味のなかった(Webの)セキュリティにかなり興味が持てるようになりました。
現在Webアプリをこっそり作ってたりするので、セキュリティもしっかり考慮してつくろうと思います。
そんなときに役立つサイトを見つけました。
IPA セキュア・プログラミング講座
さすがIPAと言いましょうか、眼から鱗です。
考え得る攻撃の仕組み、それに対する対処法がしっかり載ってます。
もちろん扱っている攻撃は有名なものが多いですが、ここまでしっかりまとめていてくれると初学者にとっては非常にありがたいです。
また夏休みの楽しみが増えましたね。やっほー
そんな折り、猛暑真っ最中に開催されたセキュリティ&プログラミングキャンプ2010のLinux組の様子が@ITで記事になりました。
Linux組に参加したのはもう1ヶ月前のことになりますが、未だに他の参加者の人達とも仲良くさせてもらってたりします。
この間セキュリティ組の友人宅に軽い気持ちでお邪魔したら、インターネットの深遠な世界を知ることになりました。
攻撃者目線で僕のサーバをチェックしてくれたりね。あくまで目線です。法的には全く問題ありません。
でもおかげさまで、今まで興味のなかった(Webの)セキュリティにかなり興味が持てるようになりました。
現在Webアプリをこっそり作ってたりするので、セキュリティもしっかり考慮してつくろうと思います。
そんなときに役立つサイトを見つけました。
IPA セキュア・プログラミング講座
さすがIPAと言いましょうか、眼から鱗です。
考え得る攻撃の仕組み、それに対する対処法がしっかり載ってます。
もちろん扱っている攻撃は有名なものが多いですが、ここまでしっかりまとめていてくれると初学者にとっては非常にありがたいです。
また夏休みの楽しみが増えましたね。やっほー
2010年9月12日日曜日
prototype.js が全然読みやすくない件
ある程度Javascriptのお勉強も終わったところで、prototype.js のコードでも読んでみようかなと思ったんですよ。
prototype.js のコードは読みやすいって『Head First JavaScript』か『JavaScript:The Good Parts』かに書いてあったし。
めっちゃ読みづらくてワロタ
こことか見る限り、以前のバージョンのは読みやすかったみたいだけど、1.6.1では「洗練」されちゃったみたいです。
古いの入手して読みます。
Javascript 難しいお・・・
prototype.js のコードは読みやすいって『Head First JavaScript』か『JavaScript:The Good Parts』かに書いてあったし。
めっちゃ読みづらくてワロタ
こことか見る限り、以前のバージョンのは読みやすかったみたいだけど、1.6.1では「洗練」されちゃったみたいです。
古いの入手して読みます。
Javascript 難しいお・・・
2010年9月2日木曜日
技術者として成長するには
9月に入って小中高生は学校が始まり、社会人の方は相変わらずお仕事に励まれていることと思います。
そんな中、大学生は10月まで惚けていられる特権階級。
とはいえ、本気で遊び呆けるほど遊びに飢えてもいないので、『JavaScript: The Good Parts —「良いパーツ」によるベストプラクティス』を読んでJavascriptのお勉強を始めました。
目的は2つあります。
1つは、9月はチャットでも作ろうとしてるのでそれに使いたい。
もう1つは、言語として自分の知らない概念を含んでいるから。
1つ目は深める余地もありませんね。ちなみに、ただのチャットと見せかけで裏では凄いことやってる的なチャットにしたいですね。どう見てもオナ(ry
2つ目が今回の記事のテーマです。
僕はプログラムの世界にHSPから入り、ほとんどCと共に過ごし、C++のCにはない概念で感動し、それで言語の知識はほぼ停滞してます。
一応色々な言語は触ってきたのですが、どの言語を使っても使える機能は自分の知っている概念を実装した部分のみ。
だからリテラルだとか無名関数だとか、そういう全然僕自身が中身を把握していない概念を実装した言語をちゃんと学んで、知識を増やそうと考えているのです。
「プログラマのくせに何が知識だ。いいからコード書けよ。」
そう思っていた時期が僕にもありました。マジで。
ですが、最近薄々感づいてきました。ちゃんと色んな概念を座学ベースで学んでいくと、自分の書けるコードの幅が広がる。
例えば8月に参加したセキュリティ&プログラミングキャンプではLinuxカーネルをいじったのですが、これができたのは事前課題でコンピュータアーキテクチャ(Linux固有の部分も含む)を学んだからです。これがなければ、いくらC言語には慣れっこだといえども、なぜカーネル空間でmalloc()を使わないのかとかで悩み、とても開発どころではなかったと思います。
もうひとつ例を出すと、インターンでメール受送信関係のプログラムをいじっていたのですが、最初のうちはサンプルコードのどこをいじればいいのか中々分かりませんでした。ですが、IMAPやSMTPのプロトコル通信について調べて時間を費やした後は、すらすら変更箇所を見つけることができました。
やはり知識の獲得は非常に重要だと思います。当然プログラミングに関しては、コードを書く作業も成長のために必須ですが、知識の獲得は同様かそれ以上に重視したいです。
知識・概念を吸収すること、(今回は触れてませんが)コードを読むこと、コードを書くこと、この3つが一体となって初めて技術者としての成長につながるのだと考えてます。
がんばろ。
そんな中、大学生は10月まで惚けていられる特権階級。
とはいえ、本気で遊び呆けるほど遊びに飢えてもいないので、『JavaScript: The Good Parts —「良いパーツ」によるベストプラクティス』を読んでJavascriptのお勉強を始めました。
目的は2つあります。
1つは、9月はチャットでも作ろうとしてるのでそれに使いたい。
もう1つは、言語として自分の知らない概念を含んでいるから。
1つ目は深める余地もありませんね。ちなみに、ただのチャットと見せかけで裏では凄いことやってる的なチャットにしたいですね。どう見てもオナ(ry
2つ目が今回の記事のテーマです。
僕はプログラムの世界にHSPから入り、ほとんどCと共に過ごし、C++のCにはない概念で感動し、それで言語の知識はほぼ停滞してます。
一応色々な言語は触ってきたのですが、どの言語を使っても使える機能は自分の知っている概念を実装した部分のみ。
だからリテラルだとか無名関数だとか、そういう全然僕自身が中身を把握していない概念を実装した言語をちゃんと学んで、知識を増やそうと考えているのです。
「プログラマのくせに何が知識だ。いいからコード書けよ。」
そう思っていた時期が僕にもありました。マジで。
ですが、最近薄々感づいてきました。ちゃんと色んな概念を座学ベースで学んでいくと、自分の書けるコードの幅が広がる。
例えば8月に参加したセキュリティ&プログラミングキャンプではLinuxカーネルをいじったのですが、これができたのは事前課題でコンピュータアーキテクチャ(Linux固有の部分も含む)を学んだからです。これがなければ、いくらC言語には慣れっこだといえども、なぜカーネル空間でmalloc()を使わないのかとかで悩み、とても開発どころではなかったと思います。
もうひとつ例を出すと、インターンでメール受送信関係のプログラムをいじっていたのですが、最初のうちはサンプルコードのどこをいじればいいのか中々分かりませんでした。ですが、IMAPやSMTPのプロトコル通信について調べて時間を費やした後は、すらすら変更箇所を見つけることができました。
やはり知識の獲得は非常に重要だと思います。当然プログラミングに関しては、コードを書く作業も成長のために必須ですが、知識の獲得は同様かそれ以上に重視したいです。
知識・概念を吸収すること、(今回は触れてませんが)コードを読むこと、コードを書くこと、この3つが一体となって初めて技術者としての成長につながるのだと考えてます。
がんばろ。
2010年9月1日水曜日
KLabインターンを終えて (感想編)
こんばんは。
8/18 - 8/31 の2週間、KLab様にインターンでお邪魔しておりました。
インターンを終えた感想なんかを今のうちに書いちゃいます。
KLabに決めた理由
他にもインターン先の候補は自分の中でいくつかあって、実際に面接を受けたりもしてました。
他の候補もプログラミング系で面白そうだったし、何より結構ゼニが入るところが多くて魅力的でした。
でも、KLabさんに面接に伺ったとき、担当の方が物凄く熱くプログラミングについて語ってくれたんです。
話自体にもすごく感動しましたし、何よりこんな方々がいらっしゃるところで自分も鍛えられたいと直感的に感じたので、二つ返事でやらせていただくことにしました。
ぶっちゃけ当初は第1志望ではなかったのですが、面接で一気にひっくり返されちゃいました。
何をしたか
cheat_gmailっていうふざけてんのかって感じのWebアプリを作ってました。
確かに見た目とか機能とかはしょっぱいんですけど、結構技術的には面白いものを使ってると思いますよ。
特に Gmail の OAuth+SMTP 認証を実装した部分は、ネットで探した限りはかなり先駆的だった気がします。(別に難しいわけじゃなくて、あまりやろうとした人がいなかっただけでしょうが)
おかげさまでKLabさんのブログにも記事を書かせていただくことができました。
インターンの様子
インターン1人につきメンターの方が1人つき、何を作るかから全て自分たちで決めて進めていく形でした。
はじめは「Androidで動くsshクライアントを作りたいです!」って言ったんですが、メンターの方に「もうあるでしょ。つまらない。却下。」とバッサリ。社会の恐ろしさを垣間見ました。
で、色々相談した結果、cheat_gmailを作ることに。今思うと、かなり血迷ってたと思います。
そこで開発が始まったわけですが、普段一人でやる時と違って、それなりに設計・進行予定作成をしました。これが非常に後々の開発に生かされ、計画性をもって作業を進めることができました。勉強になります。
それでも帰りの電車とか家で色々しているときに、「あ、あそこはこうしないとだめじゃん」とか「あれもっとこうすれば面白くなるな」とか、新しいアイディアが結構思い浮かんできました。インターンに熱中出来ていたのだと思います。
全く興味のなかった形態素解析や暗号化、OAuthなんかもどんどん吸収して実装していきました。こんな短期間にコーディングできるレベルの知識が身についたのは初めてで、自分でも驚いています。
あと、俺はネットワークめちゃ弱いんで、すぐに「〇〇さん、ネット繋がりません;;」って社員さんに泣きつくんですが、その社員さんがすぐに原因を特定して速攻つなげるようにしてくれるのを見て感動しました。負けてられないと、インターン期間中に自分でサーバも立てちゃったわけですね。
開発以外でも、ランチミーティングが非常に楽しかったです。メンターの方や他の社員の方々、自分以外のインターン生でお昼を食べに行くんですが、時には技術の話、時には大学生でもしないぞってレベルの下らない話をして盛り上がりました。ぶっちゃけ技術の話はついていけない部分もあってチクショーって感じだったんですが、逆にこれから社員の方々に負けないくらい貪欲に知識を身につけようって気にさせられました。
発表会
非常に楽しめました。元々プレゼンは好きな方だっていうのもありますが、社員の方々が対等な目線(思い上がりかもしれませんがw)で質問を投げかけてくださったのが嬉しかったです。
それにちゃんとウケもとれました^^ 接待かもしれませんが^^
プレゼンで使った資料もついでにアップしておきますので、もしも暇で暇でしょうがない方がいらっしゃいましたらご覧ください。
終わりに
技術的にも環境的にも、非常に充実感の味わえるインターンでした。
やはり面接での俺の直感は当たっていたということでしょうか。でも金欠気味なのでお金入るのにすればよかったなんて思ってませんよ、絶対に。
唯一の心残りは飲み会に参加する機会がなかったことです。でもKLabさんは外部を招いた勉強会を開催することもあるようなので、機会があったら参加して、ついでに懇親会にでも潜り込みたいと思います。あくまでついでです。
8/18 - 8/31 の2週間、KLab様にインターンでお邪魔しておりました。
インターンを終えた感想なんかを今のうちに書いちゃいます。
KLabに決めた理由
他にもインターン先の候補は自分の中でいくつかあって、実際に面接を受けたりもしてました。
他の候補もプログラミング系で面白そうだったし、何より結構ゼニが入るところが多くて魅力的でした。
でも、KLabさんに面接に伺ったとき、担当の方が物凄く熱くプログラミングについて語ってくれたんです。
話自体にもすごく感動しましたし、何よりこんな方々がいらっしゃるところで自分も鍛えられたいと直感的に感じたので、二つ返事でやらせていただくことにしました。
ぶっちゃけ当初は第1志望ではなかったのですが、面接で一気にひっくり返されちゃいました。
何をしたか
cheat_gmailっていう
確かに見た目とか機能とかはしょっぱいんですけど、結構技術的には面白いものを使ってると思いますよ。
特に Gmail の OAuth+SMTP 認証を実装した部分は、ネットで探した限りはかなり先駆的だった気がします。(別に難しいわけじゃなくて、あまりやろうとした人がいなかっただけでしょうが)
おかげさまでKLabさんのブログにも記事を書かせていただくことができました。
インターンの様子
インターン1人につきメンターの方が1人つき、何を作るかから全て自分たちで決めて進めていく形でした。
はじめは「Androidで動くsshクライアントを作りたいです!」って言ったんですが、メンターの方に「もうあるでしょ。つまらない。却下。」とバッサリ。社会の恐ろしさを垣間見ました。
で、色々相談した結果、cheat_gmailを作ることに。今思うと、かなり血迷ってたと思います。
そこで開発が始まったわけですが、普段一人でやる時と違って、それなりに設計・進行予定作成をしました。これが非常に後々の開発に生かされ、計画性をもって作業を進めることができました。勉強になります。
それでも帰りの電車とか家で色々しているときに、「あ、あそこはこうしないとだめじゃん」とか「あれもっとこうすれば面白くなるな」とか、新しいアイディアが結構思い浮かんできました。インターンに熱中出来ていたのだと思います。
全く興味のなかった形態素解析や暗号化、OAuthなんかもどんどん吸収して実装していきました。こんな短期間にコーディングできるレベルの知識が身についたのは初めてで、自分でも驚いています。
あと、俺はネットワークめちゃ弱いんで、すぐに「〇〇さん、ネット繋がりません;;」って社員さんに泣きつくんですが、その社員さんがすぐに原因を特定して速攻つなげるようにしてくれるのを見て感動しました。負けてられないと、インターン期間中に自分でサーバも立てちゃったわけですね。
開発以外でも、ランチミーティングが非常に楽しかったです。メンターの方や他の社員の方々、自分以外のインターン生でお昼を食べに行くんですが、時には技術の話、時には大学生でもしないぞってレベルの下らない話をして盛り上がりました。ぶっちゃけ技術の話はついていけない部分もあってチクショーって感じだったんですが、逆にこれから社員の方々に負けないくらい貪欲に知識を身につけようって気にさせられました。
発表会
非常に楽しめました。元々プレゼンは好きな方だっていうのもありますが、社員の方々が対等な目線(思い上がりかもしれませんがw)で質問を投げかけてくださったのが嬉しかったです。
それにちゃんとウケもとれました^^ 接待かもしれませんが^^
プレゼンで使った資料もついでにアップしておきますので、もしも暇で暇でしょうがない方がいらっしゃいましたらご覧ください。
終わりに
技術的にも環境的にも、非常に充実感の味わえるインターンでした。
やはり面接での俺の直感は当たっていたということでしょうか。でも金欠気味なのでお金入るのにすればよかったなんて思ってませんよ、絶対に。
唯一の心残りは飲み会に参加する機会がなかったことです。でもKLabさんは外部を招いた勉強会を開催することもあるようなので、機会があったら参加して、ついでに懇親会にでも潜り込みたいと思います。あくまでついでです。
2010年8月31日火曜日
セキュリティ&プログラミングキャンプ2010感想
おはようございます。
以前参加したセキュリティ&プログラミングキャンプ2010の感想をブログに書こう書こうと思っていたのですが、今日になってようやく書けました。
他の場所でも使った文章で割と支離滅裂かもしれませんがお許しを。
<参加前>
課題の難しさと分量に圧倒される。しかし、本当に参加したくて応募したものだし、なにより自分の力になるはずなので、力の限り取り組んだ。結果、講師にMLでダメ出しされた。ちくしょう。
<一日目>
「早めについてみんなと仲良くしとこう☆」とか考えていたが、まさかの強風電車遅延。みんな同じ電車だよなと思いつつも焦りは募る。到着してみればやはり遅刻者だらけで安心した。
ランチミーティング、開会式と、中々自分も周りも緊張していて居心地が悪い。
全体へ向けた講義やプレゼンはかるーいものが多い中、首藤さんのお話は非常に感動した。リスペクト。今度サインください! (もらった『BINARY HACKS』にサインしてあった。やっほー) 夕方のBoFは最高に面白かった。
自慢の刈り上げヘアを馬鹿にされながらも、この辺りで多くの人と打ち解けられたと思う。夜は談話室でセキュリティ組のみんなと交流を深めた。すぐ横にビールの自販機があったのに誘惑に負けなかった俺らは偉すぎる。
<二日目>
本格的に組別講義開始。流石に内容のレベルが高い。でも色々プログラミングに役立つTipsは仕入れられたし、俺が分からないところは他の受講生もポカーン気味だったから安心。ザ・小市民。ただ、マシンの最初の設定(カーネルをブートするところ)で一人だけ詰まって冷や汗をかいた。三浦講師のマシンを変わりに使わせていただくことに。神。
俺が詰まった原因は、4日目に矢倉くんと吉藤・亀澤両講師が発見してくれた。が、もちろん後の祭り。
<三日目>
組別の講義は演習中心。演習と言っても、ほとんどプロジェクタで写されているコードを入力していくだけだから楽なものだ。
夜は交流企画第2弾。チューター陣のプレゼンは、意外すぎるぐらいに真面目にやってる人が多かった。しかし、ラストの2人、特に変態的にHaskellのナントカを何か実装していた人のは心の底から楽しめた。日本のITを支えていくのはああいう人なんだろう。胸が熱くなるな。
その後の選択科目(?)は、知識のない参加者に話を振り過ぎたため、あまり議論が深まらなかったように思う。ああいうのは本とかネットじゃ仕入れられない話をその道の専門家が語るってのが一番面白いと思う。参加者に聞くとしても、もっと建設的な議論になるように綿密に誘導した上で聞くべきだったと思う。
<四日目>
ひたすらカーネル★ハッキング。俺はシュレッダー機能とか結構どうでもいいものを選んだ。しかし自分なりには訳があって、カーネルいじりのような今までやったことのない分野は、一番簡単なところから着実に覚えていくっていうのが自分のポリシーなのです。簡単なものを見栄え良くプレゼンするには、多少ウケを狙わないとねっていう綿密な算段があったわけです。まぁプレゼン滑ったけど。
しかし、講師陣の助けもいただきつつ、何とか目標通りor以上のハックができた。
でもプレゼンも含め終わった頃にはかなりな時間になっていた。いや、あくまで自主的な延長戦であってキャンプの制度が悪いわけではありませんよマジで。
ここだけの話、各参加者のプレゼン練習中に参加者をフルボッコにする講師陣は本気で大人気ないと思った。でも愛のムチですよね多分。
<五日目>
おはようございます。目が開きません。眠いです。そんなふうに迎えた五日目。
プログラミングコース内のプレゼンの前に、吉藤講師から合同成果発表会のプレゼンも任される。吉藤講師、痛恨の判断ミス。まぁ正直任されて嬉しかったが、他の参加者の方がプログラマとして良いものを作
っていたのでちょっと複雑な心境。でも任されたからにはしっかりやろうと気合を入れなおした。
プレゼンは元々得意だし好きなので、とっても楽しんでやらせてもらった。しかしウケなかった。猛省。
プログラミングコースでは、言語組の発表の中にいくつか見た目に面白いものがあって楽しめた。合同成果発表会では、セキュリティコースのプレゼンをとっても楽しんで聞けた。全体的にセキュリティの方がリア充臭がする。あ、当然自分のプレゼンは滑りました。
閉会式は無難に過ぎたが、最後の最後で本とかグッズとかもらえて大興奮。欲しかった本が2冊とも手に入ったし、一冊は首藤さんのサイン入り。家宝にします。
そんなこんなで怒涛の五日間が過ぎ、新たな仲間と共に東京に帰りました。
<参加後>
Twitterなどを通してめぼしい参加者のプロフィールを調べてみる。予想以上にすごい人達でびっくりした。と同時に、この22年間人様に自慢できるような成果を残せてこれなかった自分を恥じた。本当です。
そこで、これから何ができるだろうと考えてみた。正直、Linuxのカーネル開発にはそこまで深く関わらないと思う。カーネル自体は大変学習の題材として興味深いが、自分の個性が活かせる場ではないように感じている。
となると、首藤さんの言ってた「自分にしかできないこと」に挑戦したくなる。そのひとつの手段として、IPA未踏ユースへのチャレンジを考えてみたが、去年の採択者のやっていることを見る限り、少なくとも現状の自分には全く手が届かない。謙遜0%でそう思った。現状、本気でこれから何をしていけばいいのか迷っている。
しかし、キャンプの2日後からプログラミング系のインターンが始まったので、今はとりあえずインターンに集中している。インターンでは順調に楽しい(けどそこまですごくはない)ものを作っております。
インターンが終わってからはかなり暇ができるので、自分の進む道を改めて模索したい。多分、地道に応用の効く技術を学びつつ、何かを作っていくという方向になるとは思う。月並みですが。
<最後に>
参加者の目からしても、科学技術を愛する一日本国民としても、このキャンプは非常に意味のあるものだと感じております。この時勢では、中々簡単には開催のできないものであることも十分に理解しておりますが、来年以降も必ず継続していくべき事業であると確信しております。
最後になりますが、キャンプの開催に尽力なさった関係者各位、及び講師陣にあらん限りの感謝の意を表明致します。ありがとうございました。
終わってから結構時間が経ちましたが、Twitterやmixiで参加者・講師の様子を伺って刺激を受けています。
あと、リアルでお付き合いのある友人もできました。今度イケメンと飲みに行きます。
来年も開催されたら自分の実力なんて気にせずに是非参加してみてください。
ただし年齢制限は気にしてください。
以前参加したセキュリティ&プログラミングキャンプ2010の感想をブログに書こう書こうと思っていたのですが、今日になってようやく書けました。
他の場所でも使った文章で割と支離滅裂かもしれませんがお許しを。
<参加前>
課題の難しさと分量に圧倒される。しかし、本当に参加したくて応募したものだし、なにより自分の力になるはずなので、力の限り取り組んだ。結果、講師にMLでダメ出しされた。ちくしょう。
<一日目>
「早めについてみんなと仲良くしとこう☆」とか考えていたが、まさかの強風電車遅延。みんな同じ電車だよなと思いつつも焦りは募る。到着してみればやはり遅刻者だらけで安心した。
ランチミーティング、開会式と、中々自分も周りも緊張していて居心地が悪い。
全体へ向けた講義やプレゼンはかるーいものが多い中、首藤さんのお話は非常に感動した。リスペクト。今度サインください! (もらった『BINARY HACKS』にサインしてあった。やっほー) 夕方のBoFは最高に面白かった。
自慢の刈り上げヘアを馬鹿にされながらも、この辺りで多くの人と打ち解けられたと思う。夜は談話室でセキュリティ組のみんなと交流を深めた。すぐ横にビールの自販機があったのに誘惑に負けなかった俺らは偉すぎる。
<二日目>
本格的に組別講義開始。流石に内容のレベルが高い。でも色々プログラミングに役立つTipsは仕入れられたし、俺が分からないところは他の受講生もポカーン気味だったから安心。ザ・小市民。ただ、マシンの最初の設定(カーネルをブートするところ)で一人だけ詰まって冷や汗をかいた。三浦講師のマシンを変わりに使わせていただくことに。神。
俺が詰まった原因は、4日目に矢倉くんと吉藤・亀澤両講師が発見してくれた。が、もちろん後の祭り。
<三日目>
組別の講義は演習中心。演習と言っても、ほとんどプロジェクタで写されているコードを入力していくだけだから楽なものだ。
夜は交流企画第2弾。チューター陣のプレゼンは、意外すぎるぐらいに真面目にやってる人が多かった。しかし、ラストの2人、特に変態的にHaskellのナントカを何か実装していた人のは心の底から楽しめた。日本のITを支えていくのはああいう人なんだろう。胸が熱くなるな。
その後の選択科目(?)は、知識のない参加者に話を振り過ぎたため、あまり議論が深まらなかったように思う。ああいうのは本とかネットじゃ仕入れられない話をその道の専門家が語るってのが一番面白いと思う。参加者に聞くとしても、もっと建設的な議論になるように綿密に誘導した上で聞くべきだったと思う。
<四日目>
ひたすらカーネル★ハッキング。俺はシュレッダー機能とか結構どうでもいいものを選んだ。しかし自分なりには訳があって、カーネルいじりのような今までやったことのない分野は、一番簡単なところから着実に覚えていくっていうのが自分のポリシーなのです。簡単なものを見栄え良くプレゼンするには、多少ウケを狙わないとねっていう綿密な算段があったわけです。まぁプレゼン滑ったけど。
しかし、講師陣の助けもいただきつつ、何とか目標通りor以上のハックができた。
でもプレゼンも含め終わった頃にはかなりな時間になっていた。いや、あくまで自主的な延長戦であってキャンプの制度が悪いわけではありませんよマジで。
ここだけの話、各参加者のプレゼン練習中に参加者をフルボッコにする講師陣は本気で大人気ないと思った。でも愛のムチですよね多分。
<五日目>
おはようございます。目が開きません。眠いです。そんなふうに迎えた五日目。
プログラミングコース内のプレゼンの前に、吉藤講師から合同成果発表会のプレゼンも任される。吉藤講師、痛恨の判断ミス。まぁ正直任されて嬉しかったが、他の参加者の方がプログラマとして良いものを作
っていたのでちょっと複雑な心境。でも任されたからにはしっかりやろうと気合を入れなおした。
プレゼンは元々得意だし好きなので、とっても楽しんでやらせてもらった。しかしウケなかった。猛省。
プログラミングコースでは、言語組の発表の中にいくつか見た目に面白いものがあって楽しめた。合同成果発表会では、セキュリティコースのプレゼンをとっても楽しんで聞けた。全体的にセキュリティの方がリア充臭がする。あ、当然自分のプレゼンは滑りました。
閉会式は無難に過ぎたが、最後の最後で本とかグッズとかもらえて大興奮。欲しかった本が2冊とも手に入ったし、一冊は首藤さんのサイン入り。家宝にします。
そんなこんなで怒涛の五日間が過ぎ、新たな仲間と共に東京に帰りました。
<参加後>
Twitterなどを通してめぼしい参加者のプロフィールを調べてみる。予想以上にすごい人達でびっくりした。と同時に、この22年間人様に自慢できるような成果を残せてこれなかった自分を恥じた。本当です。
そこで、これから何ができるだろうと考えてみた。正直、Linuxのカーネル開発にはそこまで深く関わらないと思う。カーネル自体は大変学習の題材として興味深いが、自分の個性が活かせる場ではないように感じている。
となると、首藤さんの言ってた「自分にしかできないこと」に挑戦したくなる。そのひとつの手段として、IPA未踏ユースへのチャレンジを考えてみたが、去年の採択者のやっていることを見る限り、少なくとも現状の自分には全く手が届かない。謙遜0%でそう思った。現状、本気でこれから何をしていけばいいのか迷っている。
しかし、キャンプの2日後からプログラミング系のインターンが始まったので、今はとりあえずインターンに集中している。インターンでは順調に楽しい(けどそこまですごくはない)ものを作っております。
インターンが終わってからはかなり暇ができるので、自分の進む道を改めて模索したい。多分、地道に応用の効く技術を学びつつ、何かを作っていくという方向になるとは思う。月並みですが。
<最後に>
参加者の目からしても、科学技術を愛する一日本国民としても、このキャンプは非常に意味のあるものだと感じております。この時勢では、中々簡単には開催のできないものであることも十分に理解しておりますが、来年以降も必ず継続していくべき事業であると確信しております。
最後になりますが、キャンプの開催に尽力なさった関係者各位、及び講師陣にあらん限りの感謝の意を表明致します。ありがとうございました。
終わってから結構時間が経ちましたが、Twitterやmixiで参加者・講師の様子を伺って刺激を受けています。
あと、リアルでお付き合いのある友人もできました。今度イケメンと飲みに行きます。
来年も開催されたら自分の実力なんて気にせずに是非参加してみてください。
ただし年齢制限は気にしてください。
2010年7月26日月曜日
セキュリティ&プログラミングキャンプ2010 参加!
お久しぶりです。
遅ればせながら、セキュリティ&プログラミングキャンプ2010 (http://www.ipa.go.jp/jinzai/renkei/spcamp2010/index.html) に参加することになりました。
Linux組で参加するのですが、いまいち何やるか把握しきれていません笑
まぁKernelのソース読んでいじったりするんでしょうかね。無理 ついていけるように頑張ります。
余裕があったらキャンプの様子もこのブログに書きたいと思います。
# 参加者には事前課題とかいうのがあるんですけど、これがまた重い。。
# でも楽しいです!
遅ればせながら、セキュリティ&プログラミングキャンプ2010 (http://www.ipa.go.jp/jinzai/renkei/spcamp2010/index.html) に参加することになりました。
Linux組で参加するのですが、いまいち何やるか把握しきれていません笑
まぁKernelのソース読んでいじったりするんでしょうかね。
余裕があったらキャンプの様子もこのブログに書きたいと思います。
# 参加者には事前課題とかいうのがあるんですけど、これがまた重い。。
# でも楽しいです!
登録:
コメント (Atom)




